 Официальный сертифицированный
Официальный сертифицированныйхостинг для продуктов 1С Битрикс
 Официальный сертифицированный
Официальный сертифицированный

Результаты измерения скорости сайта различными сервисами типа GT-Metrix, Google PageSpeed и др. является суммарными по всему спектру технологий, начиная от хостинга и заканчивая версткой и изображениями.
Также отмечаем, что сервисы измерения скорости имеют различную специфику и рассчитаны на разные уровень подготовленности пользователей. GT-Metrix является более профессиональным инструментом предоставляющим конкретные данные в отчетах. Google PageSpeed отличается более простыми отчетами с условными сведениями, которые лишь в общих чертах отражают реальную картину.
Стоит различать скорость работы back-end (программного кода) и front-end (скорость отображения страниц сайта браузером).
Специалисты технической поддержки хостинга помогают в поиске причин медленной работы сайта и для формирования корректного запроса в поддержку требуется передать следующие сведения:
При просмотре действий пользователей через Вебвизор: страницы сайта подгружаются в iframe, поверх которых воспроизводятся записанные действия пользователей. Поэтому, если Вы залогинены на сайте под администраторской учетной записью, то в iframe загружаются некэшированные страницы.
Реальная скорость загрузки страниц сайта для пользователей не отображается в Вебвизоре т.к. он не записывает сами страницы сайта ввиде изображений или видео-потока. Фактически, просматриваете загрузку сайта из под учетной записи и с локальной скоростью интернет-соединения. Визуальная оценка скорости сайта через Вебвизор может не совпадать с фактической скоростью работы для обычных пользователей.
| Параметр | Расшифровка | Поясненения |
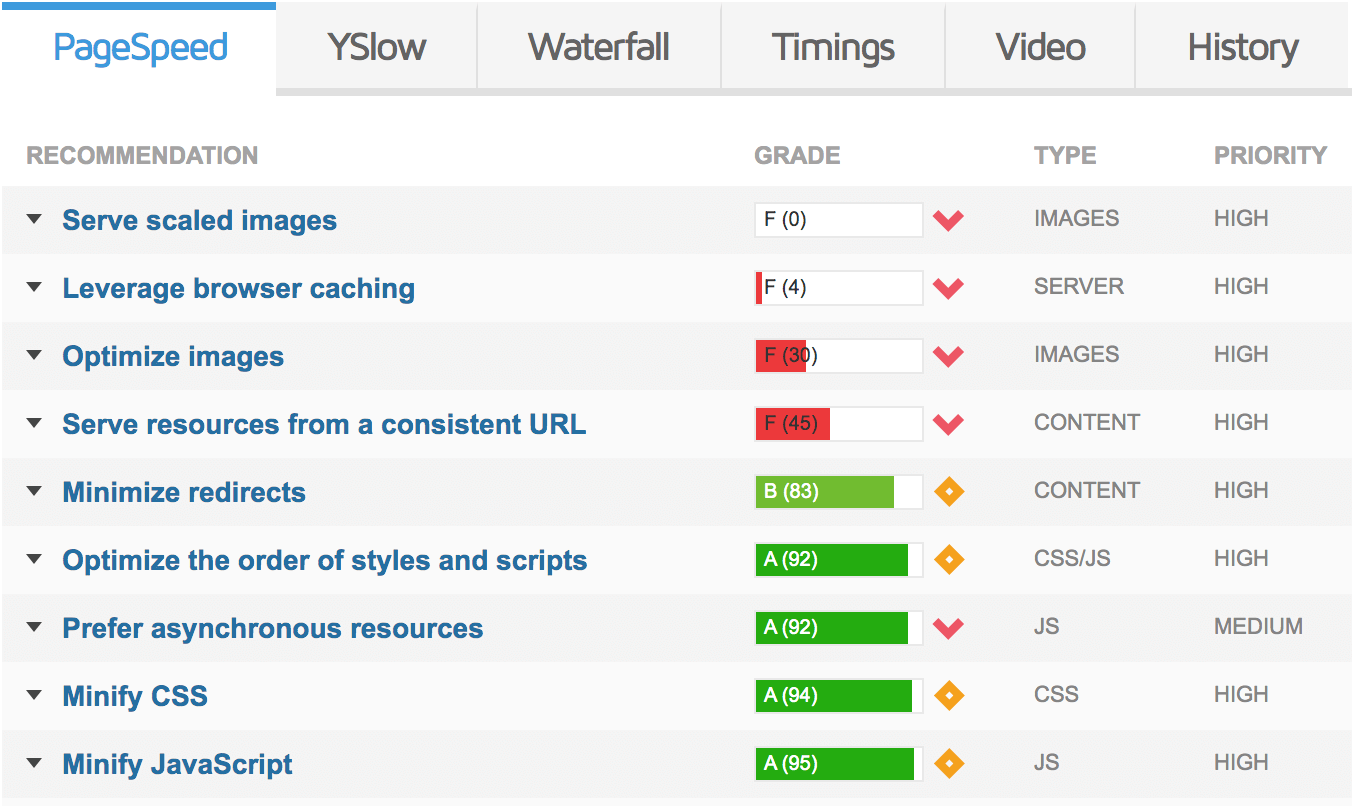
| PageSpeed Score | Общая оценка категории скорости сайта. | Данный параметр является итоговым на основе измерения всех технологических узлов сайта с внешней части. |
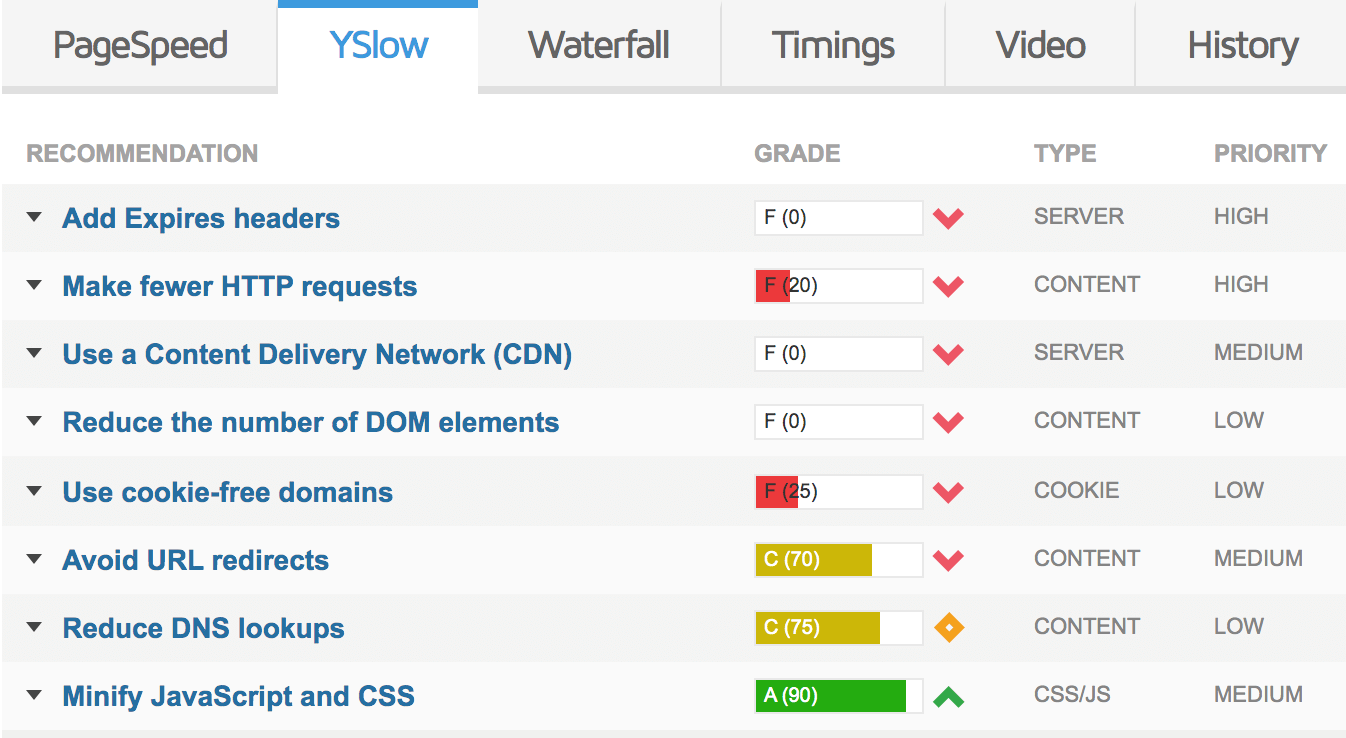
| YSlow Score | Оценка влияния факторов увеличивающих скорость загрузки сайта. | Суммарная оценка всех влияющих факторов на скорость загрузки сайта. |
| Fully Loaded Time | Общее время загрузки страницы сайта. | Время уходящее на полную загрузку страницы для пользователей (в т.ч. до возможности взаимодействия с элементами и интерфейсом). |
| Total Page Size | Общий размер страницы сайта указан в килобайтах или мегабайтах. | Включает в себя оценку объема данных загружаемых на сайт со сторонних источников (например, скрипты Яндекс Метрики, Google Analytics, различных виджетов в т.ч. социальных сетей и других влияют на объем данных на странице и оценку. |
| Requests | Количество запросов на странице сайта к внутренним и внешним источникам при каждой загрузке. | Параметр измеряет количество всевозможных обращений со страницы к скриптам, стилям, изображениям и др. при каждой загрузке страницы сайта. Чем их меньше - тем лучше. |
Нижеследующие параметры GT-Metrix и нужны для разработчиков сайтов.


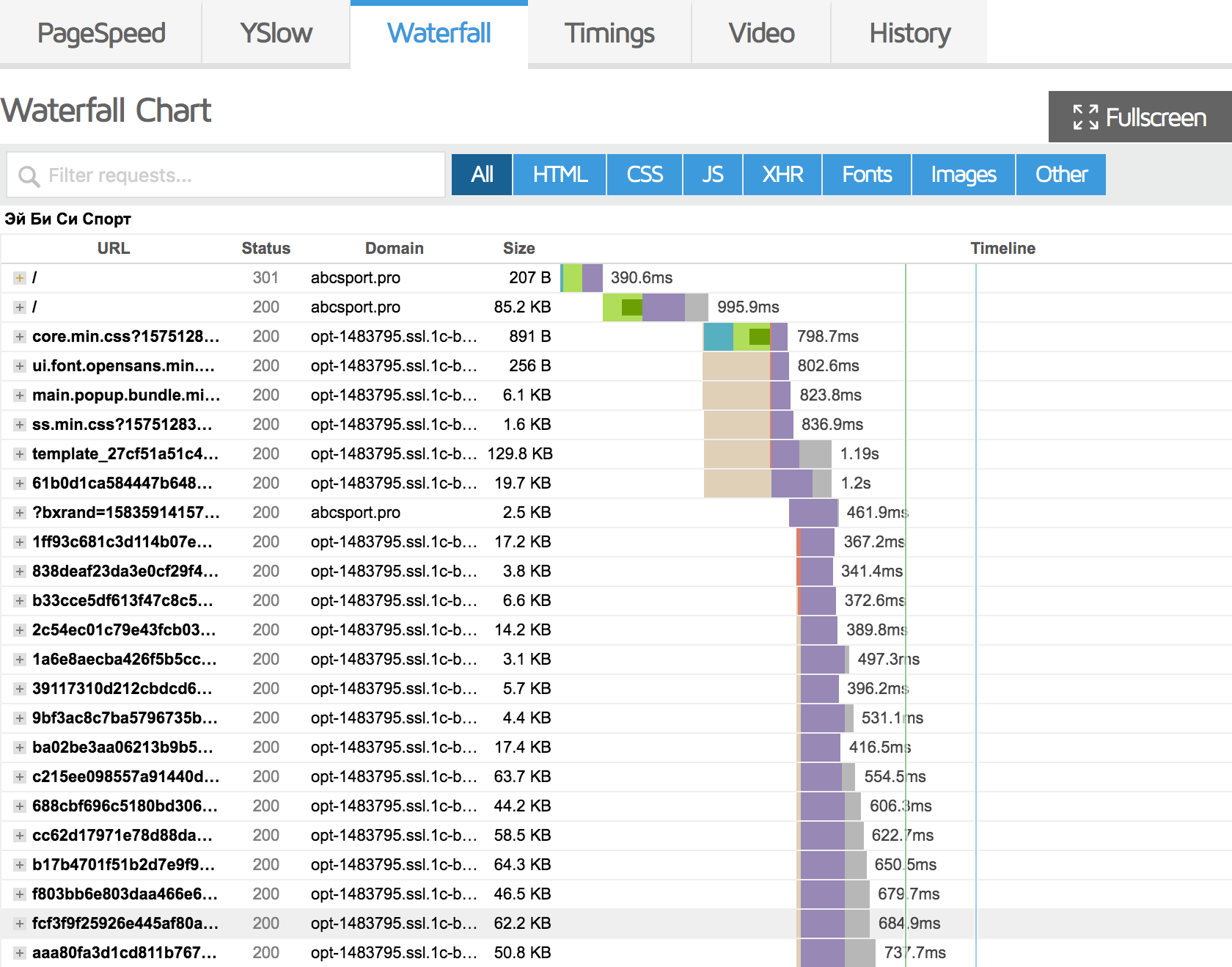
Наиболее наглядным отчетом является Waterfall, который визуализирует тип, объем, время и влияние данных на загрузку страницы сайта. Данный вид отчета рекомендуется для анализа разработчикам сайтов.

| Параметр | Расшифровка | Поясненения |
| Время загрузки первого контента | Фактическая скорость генерации от дачи страницы хостингом (сервером). | Данный параметр является целевым при оценке скорости работы хостинга т.к. напрямую зависит от аппаратных ресурсов хостинга. Однако, в случае, если на back-end (программной части) допущены ошибки, например циклические функции, медленные запросы к базе данных и др., то параметр будет увеличен. В этом случае требуется обращаться к разработчику сайта для исправления кода. |
| Время загрузки достаточной части контента | Условное измерение скорости до отображения первых данных в браузере пользователя | Параметр является усредненным по части измерения скорости работы хостинга и первой "отрисовки" данных на странице сайта. |
| Индекс скорости загрузки | Суммарное значение факторов: от хостинга до front-end сайта. | Показатель суммирует информацию о скорости загрузки на основе большой выборки данных, начиная от скорости генерации страниц сервером и заканчивая размером изображений, объемом HTML-кода сайта и др. |
Время окончания работы ЦП Время загрузки для взаимодействия | Время до возможности совершения каких-либо действий пользователей на сайте. | Параметры являются неточными т.к. скорость обработки страницы зависит от мощности устройства (ПК, ноутбук, смартфон, планшет) и типа используемого браузера. Не стоит буквально оценивать показатель времени до возможности начала взаимодействия со страницей по данным параметрам. |
| Макс. потенц. задержка после первого ввода | Измерение времени между запросом и откликом сайта. | Попытка сервиса измерить время между действиями. Корректно измерить данный параметр можно только внутренними средствами для веб-разработчиков, поэтому внешняя проверка параметра в Google PageSpeed является крайне условной. |
Другие параметры Google PageSpeed являются дочерними и нужны для разработчиков сайтов.
Оценка мобильной и десктопной версии сайта является условной. Например, производя замеры сайта несколько раз подряд можно наблюдать, как оценка меняется для обеих версий сайта, при том, что на сайте не было изменений. Также получить максимальные показатели по обоим версиям сайта можно используя простые CSS-оверлеи, что в принципе делает всю суммарную оценку скорости работы сайта крайне условной.
Мы не рекомендуем строго полагаться на общие (суммарные) данные получаемые в Google PageSpeed для оценки скорости работы сайта и тем более хостинга. Данный сервис будет полезен для оценки скорости сайта с точки зрения поисковой системы Google, однако учитывайте, что параметры оценки одного и того же сайта меняются, а степень влияния показателей Google PageSpeed на фактическую оценку качества сайта не установлена и не описана в официальных источниках.